@crazycells ah, I see. That makes sense.
Bug Report
-
@cagatay You aren’t using the most current CSS so this won’t affect you.
-
 undefined phenomlab has marked this topic as unsolved on
undefined phenomlab has marked this topic as unsolved on
-
Ok, I think finally fixed this by altering some of the
heightattributes of child elements, and setting the top navbar asz-index: 500 -
 undefined phenomlab has marked this topic as solved on
undefined phenomlab has marked this topic as solved on
-
@phenomlab yes , it is fixed now

-
 undefined phenomlab forked this topic on
undefined phenomlab forked this topic on
-
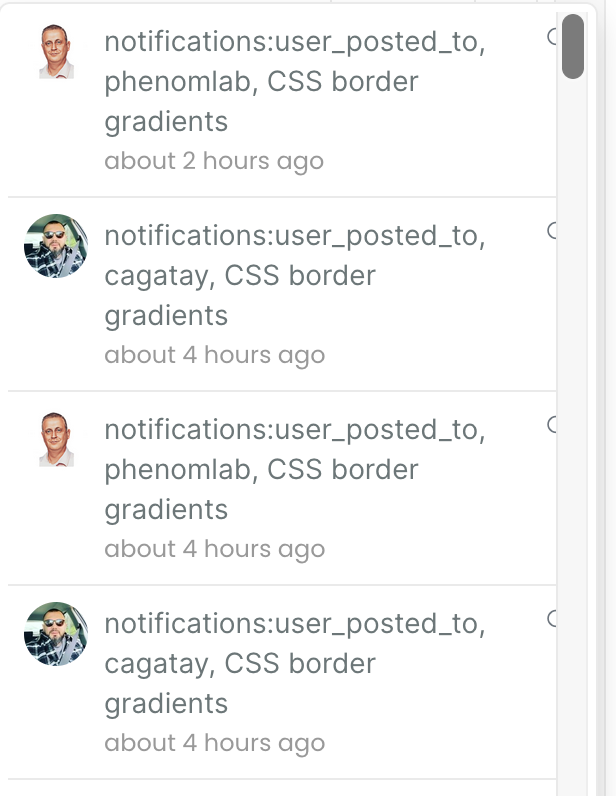
I think there is a problem related to notifications:

-
@crazycells that’s strange. I can’t see that on my end.
-
@phenomlab that is also how I see it on ntfy…

-
-
@phenomlab I see similar problem with Turkish translation as well… I am reporting this to @barisusakli


-
hi @phenomlab , I found this:
https://github.com/NodeBB/NodeBB/commit/844cb91beb3f2335e724770b29553081454b1297
so, recently
_is changed to-in notifications. are you using the last version of nodebb? -
@crazycells yes, as far as I know
-
@phenomlab I guess this will be fixed in 3.6… so, we should wait…
-
@crazycells yes, I think so. There are a number of other features in that release too such as extended social sharing.
-
hi @phenomlab , this notification problem continues for me… I believe those “user_posted_to” should be changed to “user-posted-to” in the codes…

-
do you use “nodebb-plugin-category-notifications” plugin?
-
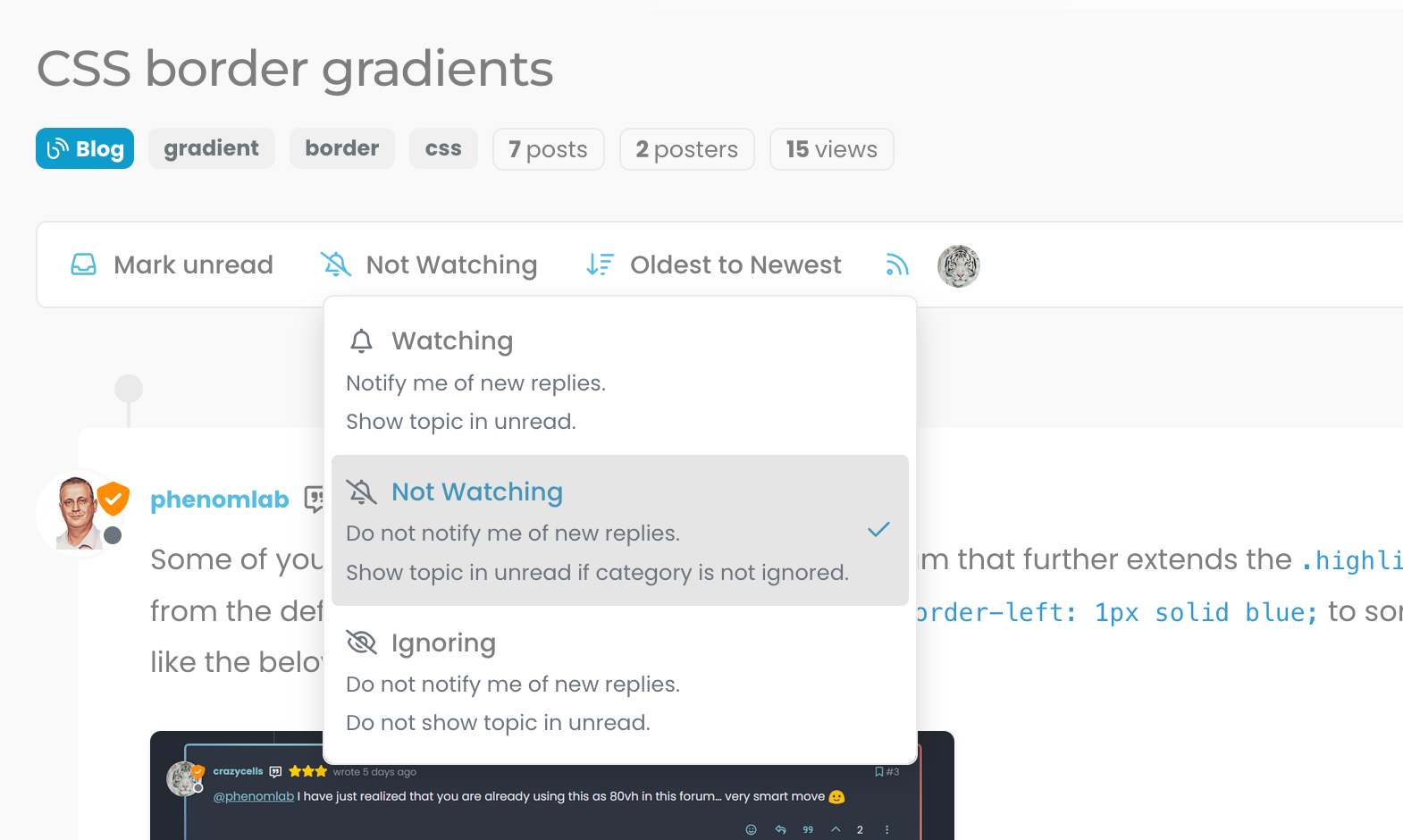
Additionally, it looks like I am not watching this topic, but I get notification… strange… Does category-notification plugin cause this?

-
@crazycells said in Bug Report:
do you use “nodebb-plugin-category-notifications” plugin?
Yes, but am going to remove it. I think that’s the case because it’s out of date.
-
@crazycells It might do. Sudonix does not impose anything on it’s users - they have complete control over notifications and emails they receive. I’ve just disabled the plugin. Let me know if it continues.
-
@phenomlab no need to worry
 I am aware how sensitive you are about GDPR compliance… You are probably the one who is the most careful regarding GDPR within the NodeBB community. I was simply trying to understand the cause of this problem, receiving notifications from your forum at any time is perfectly fine with me
I am aware how sensitive you are about GDPR compliance… You are probably the one who is the most careful regarding GDPR within the NodeBB community. I was simply trying to understand the cause of this problem, receiving notifications from your forum at any time is perfectly fine with me 
-
@crazycells Thanks for the comments. Yes, I take privacy very seriously, and would much rather users of this site have control over their own content.
-
hi Mark,
“go to top of the page arrow” on the lower right side is overlapping with the post navigation bar on mobile, fyi…

Did this solution help you?
-
-
-
-
-
Fontawesome 5
Unsolved Customisation -
-
-
nodebb dropdown menu
Solved Configure