@Norrad Are you looking for anything in particular? I only ask because Sudonix uses a number of custom functions which I wrote, but all are available on GitHub and fully supported here.
how to hide "moved" badge with CSS?
-
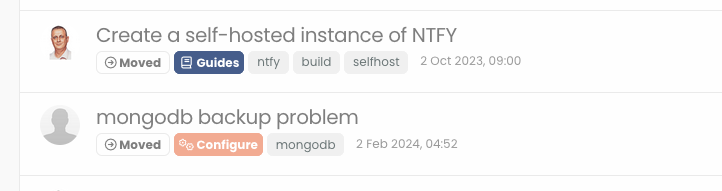
Hi , I am talking about the moved labels with arrows on the badge that is listed on topics list… how can I target them with CSS?

-
@crazycells no, it was for harmony if I recall correctly. I’ll need to check if not.
EDIT - the below CSS will hide those types of badges from the topic list
span.badge.border.border-gray-300.text-body { display: none; }The below will hide the same from the topic view
a.badge.badge.border.border-gray-300.text-body.text-decoration-none { display: none; }It’s important to note that this will target other “action” badges also. If you’d like to target specific text whilst leaving other badges alone, this will likely require custom
JSto do so. The CSS I provided above is active on Sudonix. -
@phenomlab hi Mark, my question is for the “harmony theme”, I believe your code is for the “Persona” ? It is not working…
-
@crazycells no, it was for harmony if I recall correctly. I’ll need to check if not.
EDIT - the below CSS will hide those types of badges from the topic list
span.badge.border.border-gray-300.text-body { display: none; }The below will hide the same from the topic view
a.badge.badge.border.border-gray-300.text-body.text-decoration-none { display: none; }It’s important to note that this will target other “action” badges also. If you’d like to target specific text whilst leaving other badges alone, this will likely require custom
JSto do so. The CSS I provided above is active on Sudonix. -
 undefined phenomlab has marked this topic as solved on
undefined phenomlab has marked this topic as solved on
-
hi @phenomlab , this code is removing all badges includes “pinned”, can we specifically target the “moved” label?
-
@crazycells not with CSS as this is a shared class and would likely have an undesirable affect as I mentioned earlier in the previous post.
It should be possible with some custom
jswhich I could easily put together. -
@phenomlab Thanks a lot Mark, let me ask first on nodebb community… I have some reasons but let’s see if I can convince them to add this

-
@crazycells ok. No issues. Sharing classes like this was always going to cause issues.
-
@phenomlab @barisusakli has just added a selector for moved topics…
https://github.com/NodeBB/nodebb-theme-harmony/commit/34d7545ab2d58c28f47f088569076c485d97d84d
-
@crazycells good, but I think it would have made sense to cover all of them.
-
@phenomlab yeah but I believe they already have their own components…
component=“topic/pinned” and component=“topic/locked” were already exist, just “moved” was missing…
-
@crazycells ah, I see. That makes sense.